Enhancing the digital experience by designing user-friendly features and revolutionizing Grocery Shopping

A short video
This video will give you an insight into the app showing 3 main Features of the Fast Cart app which are In store Crowd Volume Status, AI Shoppie and Navigating Aisles
Role
UI/UX Designer
Tools
Figma
Adobe Photoshop
Target Audience
18-70 years
Introduction
Fast Cart is the fastest-growing Platform as a Service (PaaS) company. It helps consumers make the grocery shopping experience faster, more efficient, and time-saving through its mobile app platform.
Problem Statement
Most people find grocery shopping boring and a time consuming. Out of every 10 people, 6 feel this way. However, Fast Cart has a solution for all. How might we create an app that enhances the efficiency, seamlessness, and time-saving aspects of the in-store grocery shopping experience?
Goal
Research
Researched to understand shoppers' issues closely.
Conducted qualitative research methods including user interviews and surveys.
Conducted a total of 6 interviews with shoppers, comprising both in-person and Zoom calls.
Targeted audience ranged from 18-70 years of age with diverse living situations (i.e., living alone, college students, living in a joint family, single-family, etc.).Key goal was to gather information in three steps.
Asked shoppers to share their experiences about the beginning, during, and after shopping, to gain insights into their experiences, pain points, and shopping behavior.
Affinity Diagram
I have gathered all the insights and key takeaways from the interviews and surveys through Affinity Mapping. It was fun doing it. However, I have divided it into sections by sorting it into three categories to understand the Desires, Behaviors, and Pain Points of customers.
User Insights
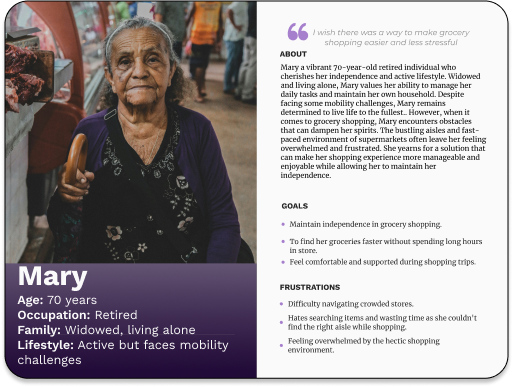
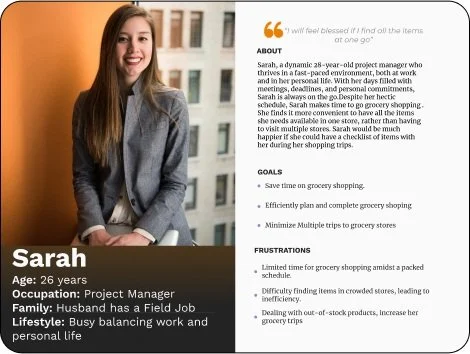
User Persona
After collecting data from various sources. I have created three personas with diverse age groups.
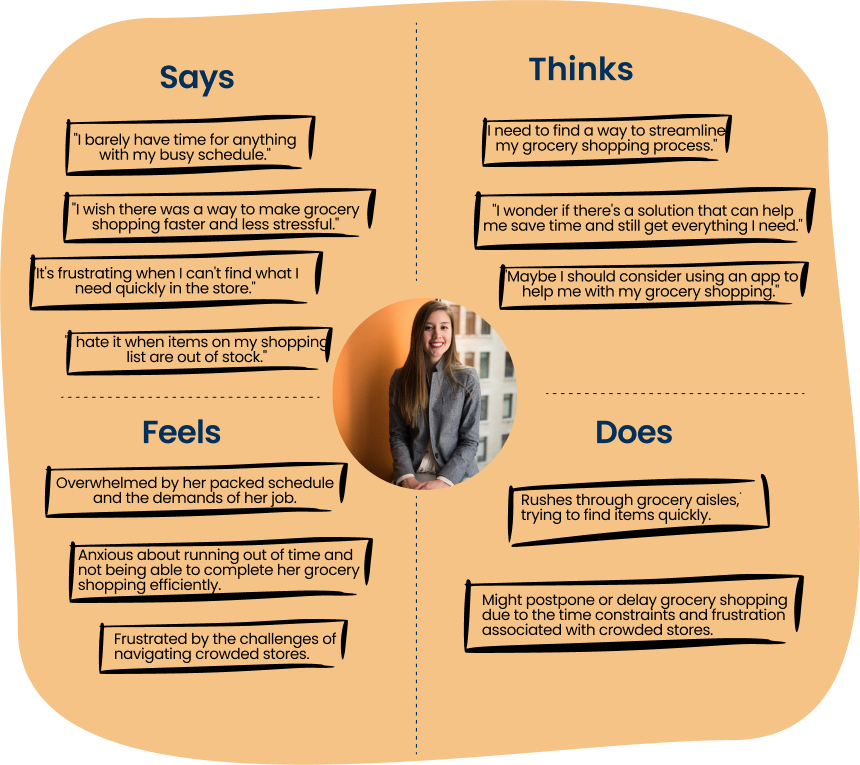
Empathy Map
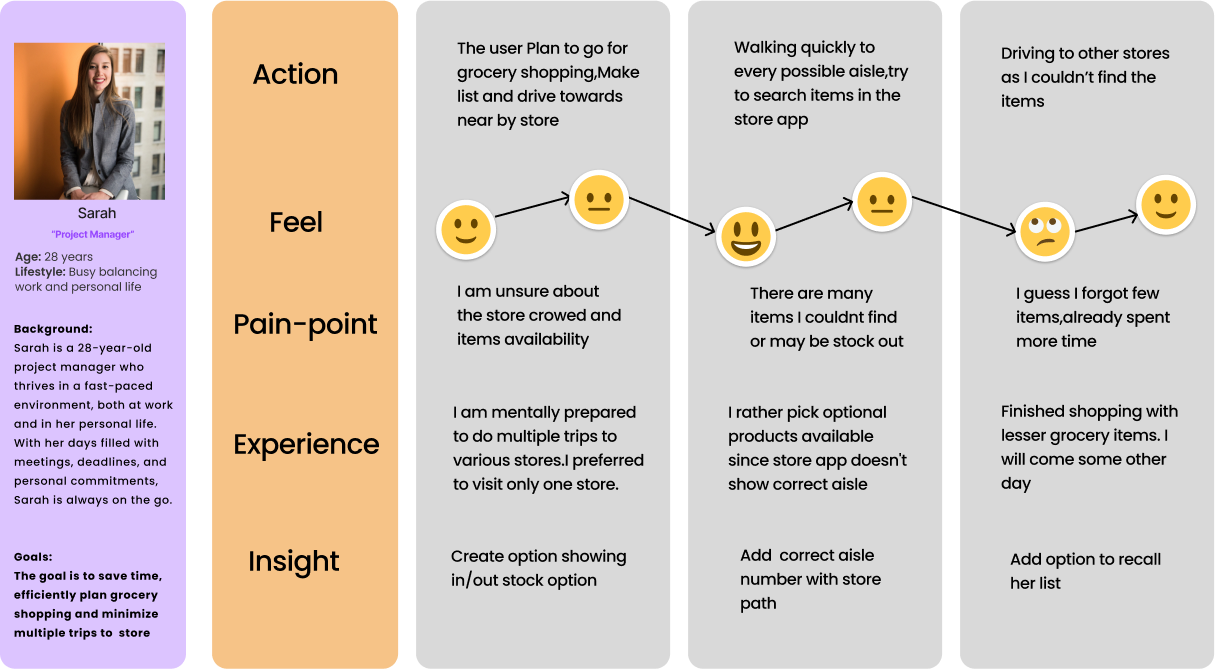
User Journey Map
User Journey Map
Created a User Journey Map of Sarah to know in-depth about her actions, feelings, and pain points during her shopping experience
Research Insights
People do not make formal lists every time they plan to grocery shop. When people do make lists, they tend to use any medium that is close by and available (i.e., their phone or a loose piece of paper). When in-store, shoppers would rather head directly to desired food items rather than browse freely.
If shoppers later realized they forgot an item after leaving the grocery store, they did not feel inclined to return and purchase the forgotten item. Rather, shoppers chose to wait until their next trip because returning felt too big of a hassle
Solution
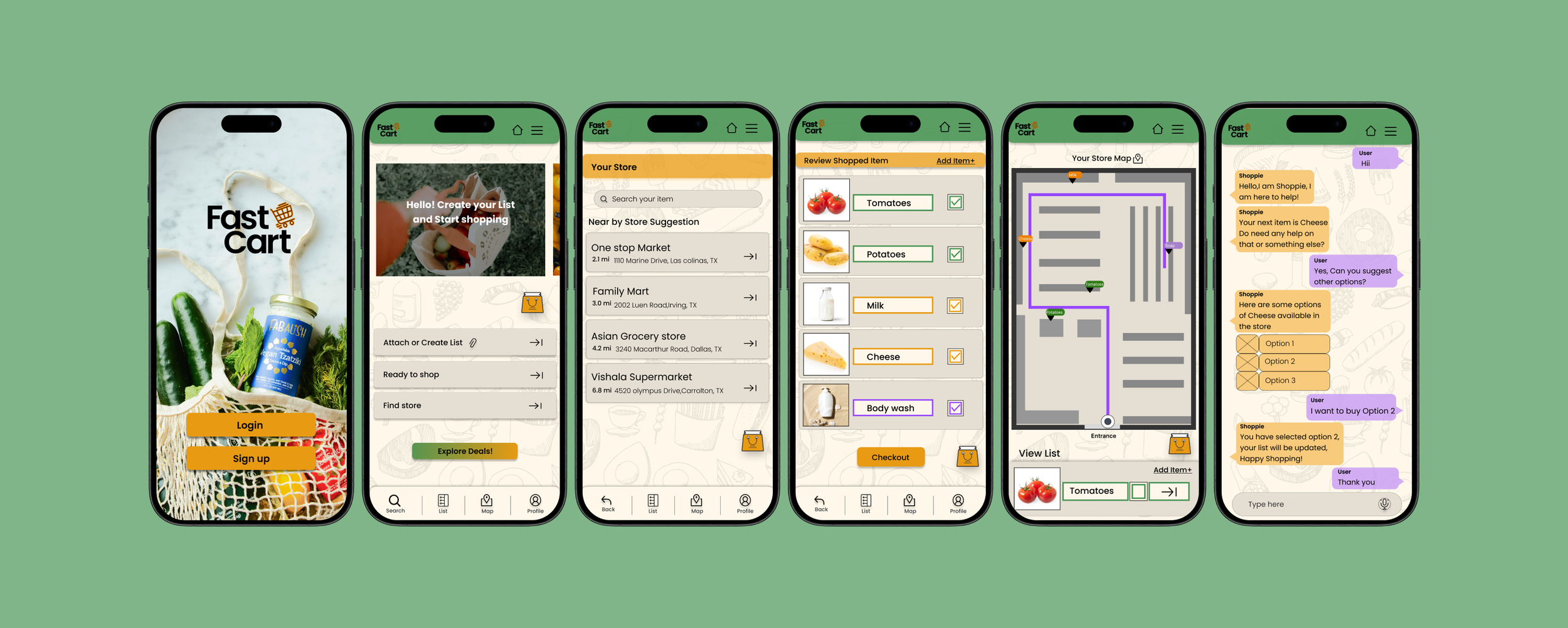
Fast Cart is a cutting-edge retail grocery shopping mobile application designed to enhance and streamline the in-store shopping experience for users. The main aim of the app is to make the user experience faster, smoother, and more efficient featuring an AI assistant named "Shoppie".
About Fast Cart
Fast Cart is an advanced grocery shopping app that aims to make your shopping experience quicker, smoother, and more efficient. It's designed to assist users like a shopping buddy with its features to navigate the store better.
With Fast Cart shoppers can create their personalized shopping list within the app, it suggests the nearby store with the availability of the item as per the list, and it also generates the most efficient store aisle navigation as per the list.
The Key feature of the app is the AI assistance name “Shoppie” where the shopper can ask questions to Shoppie whenever any assistance is needed while shopping.
User Flow
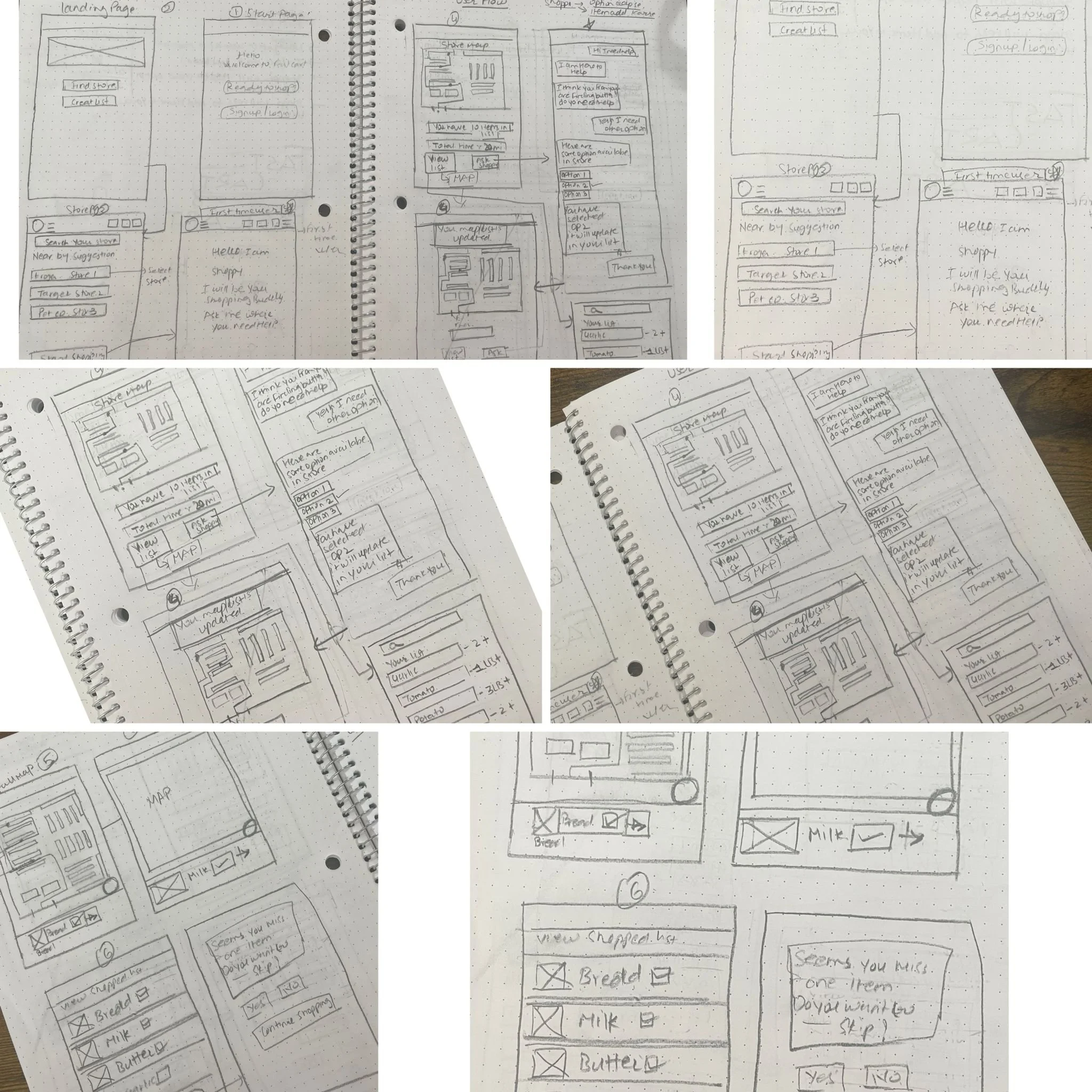
Wireframes
Low-Fi
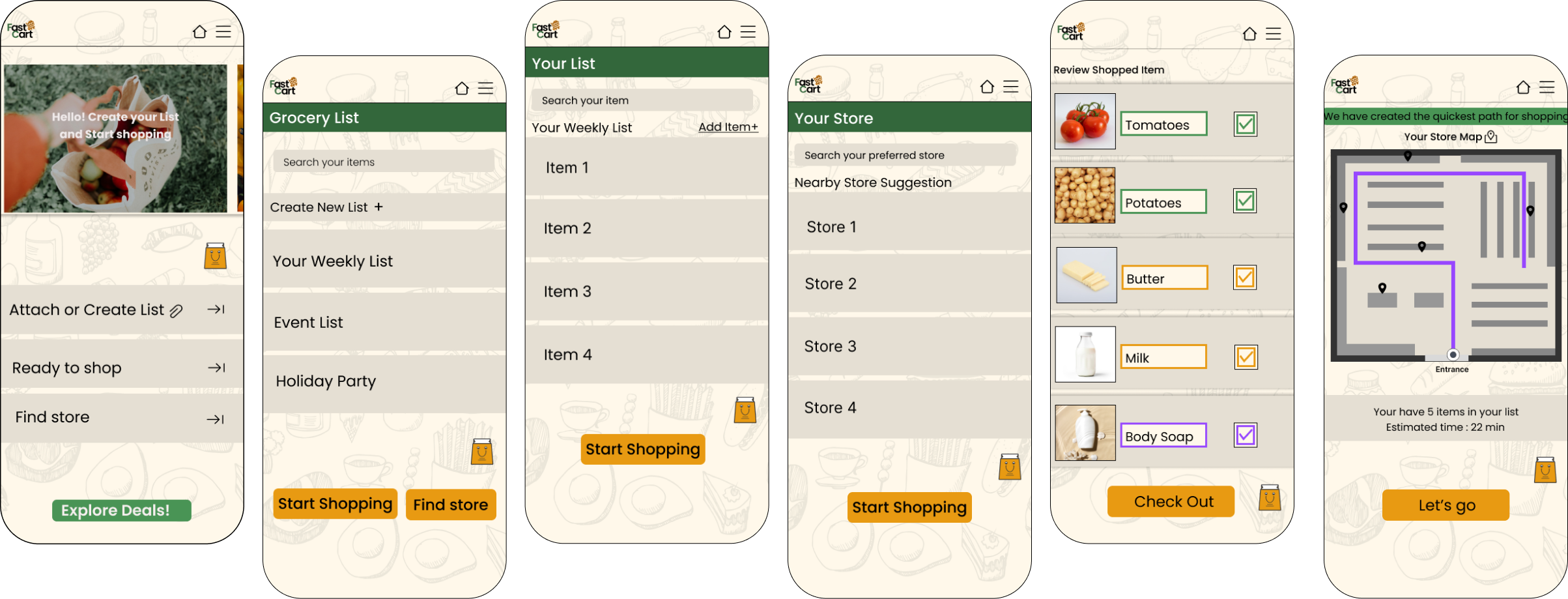
Mid- Fi
User Testing
The entire user testing process has been carried out in 4 stages
-
Recruited a diverse group of participants representing various demographics such as age and gender.
-
Provide each participant with a brief introduction to the purpose of the user testing and the tasks they will be asked to perform.
Instructed participants to complete a series of predefined tasks related to grocery shopping.
Tasks include actions such as navigating through the app, adding items to a grocery list, accessing the map feature, and using AI Shoppie.
Encouraged participants to think aloud while performing the tasks, expressing their thoughts, opinions, and any difficulties they encounter while using the app.
-
Collected both quantitative and qualitative data during the testing sessions.
Quantitative data include metrics such as task completion time, success rates, and errors encountered.
Qualitative data consist of participant feedback, comments, and suggestions for improvement.
-
Analyze the collected data to identify patterns, trends, and areas of strength and weakness of the app.
Paid close attention to feedback regarding the usability, intuitiveness, and overall satisfaction with the user interface.
After careful consideration of various factors and incorporating feedback from multiple design iterations, I embarked on redesigning the app and developed the final design. In this version, significant improvements were made to the user interface. Notably, the top navigation bar was revamped, and a bottom bar was introduced to enhance user navigation. These bars now facilitate easy access to essential features such as navigating backward, searching, accessing grocery lists, initiating maps, or viewing profiles. Additionally, adjustments were made based on feedback, including resizing buttons, optimizing lists, and refining font styles to ensure a cohesive and user-friendly design experience.
Hi-Fi Final Design
Learnings and Key Takeaway
Fast Cart has significantly impacted the grocery shopping experience for users, making it not only more convenient but also more inclusive. By providing features that assist users in navigating stores and managing their shopping lists, Fast Cart has streamlined the process for all shoppers, including those with mobility limitations or visual impairments. The incorporation of AI assistance through "Shoppie" further enhances accessibility, allowing users to seek assistance in real time, thereby reducing barriers to independent shopping experiences
Impact
Designing Fast Cart has underscored the importance of leveraging technology to create solutions that address real-world challenges and improve accessibility for all users. Through this project, I learned the significance of considering diverse user needs and designing with inclusivity in mind from the outset. Additionally, the positive reception of Fast Cart highlights the value of user-centered design principles and the potential for technology to empower individuals to navigate everyday tasks more efficiently and independently.
What I Learned?
Clickable Prototype
Click on the screen to use the app —>>
Other Projects